News
2020.07.23
コンテンツパーツの新機能
★コンテンツパーツのバリエーション設定とは
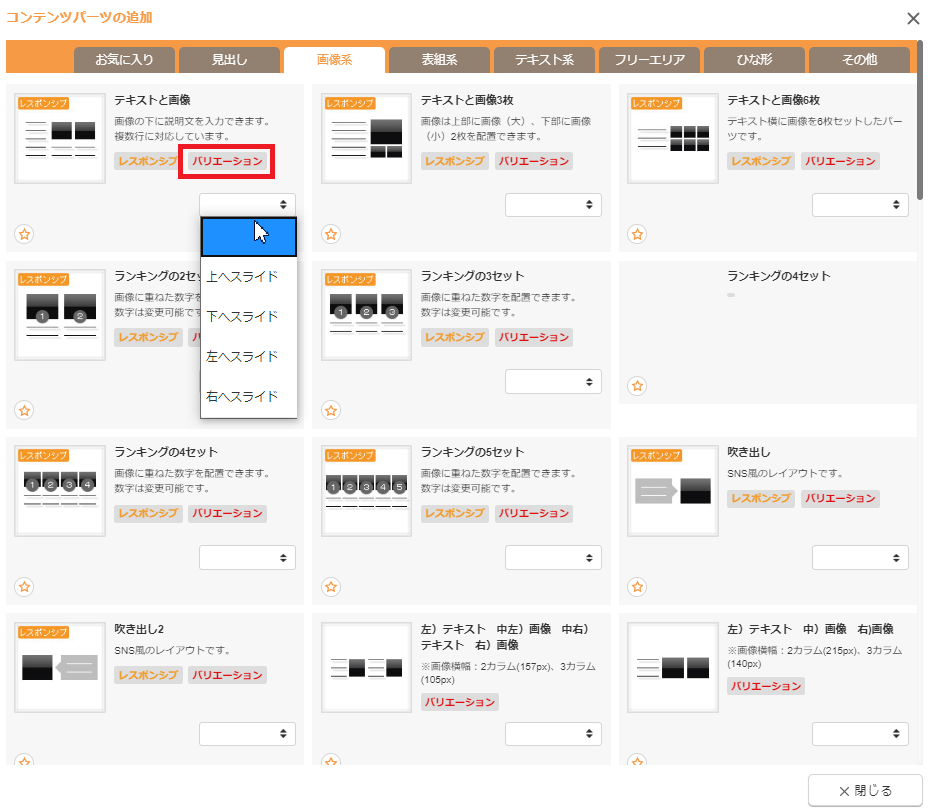
新しく追加されたアイコンで【バリエーション】と表示されているコンテンツパーツで
バリエーション設定・選択を行うことができるようになりました。
実際にバリエーションを設定・選択をして挿入したコンテンツパーツ例
※《画像2列》のパーツを使用した場合
下は通常のバリエーションなし


バリエーション▶上へスライド
バリエーション▶下へスライド
バリエーション▶左へスライド
バリエーション▶右へスライド
★パーツ設定とは
コンテンツパーツのパーツ設定機能を追加しました。
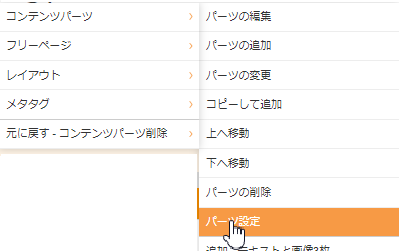
1.パーツ設定方法
設定したいコンテンツパーツの上で右クリック、[パーツ設定]ボタンから設定。
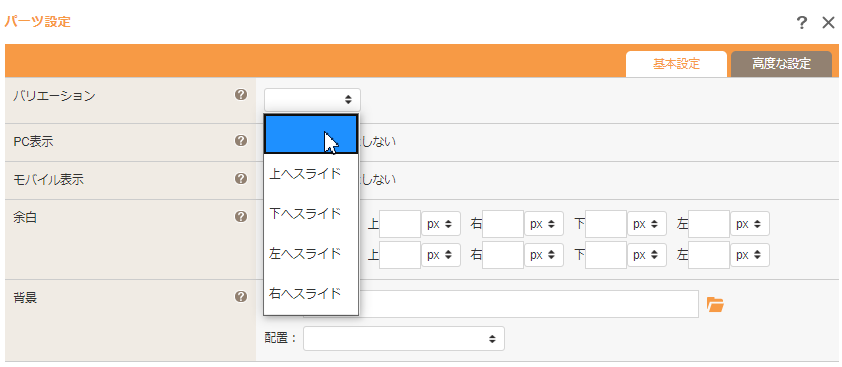
2.パーツ設定画面
パーツ設定ではバリエーション選択・端末ごとの表示設定・余白の設定・背景の設定を行うことができます。
※バリエーション選択ができないコンテンツパーツがありますので注意してください。
バリエーションの設定が可能なパーツ設定ダイアログ
バリエーションの設定ができないパーツ設定ダイアログ
★端末ごとの表示
PC及びモバイル端末からサイトを閲覧した際に、該当コンテンツパーツを表示させるかどうかを設定することができます。
例:PC表示を表示する、モバイル表示を表示しないに設定した場合(画像2列のパーツ)
※実際にウインドウの幅を縮めてご確認いただけます。
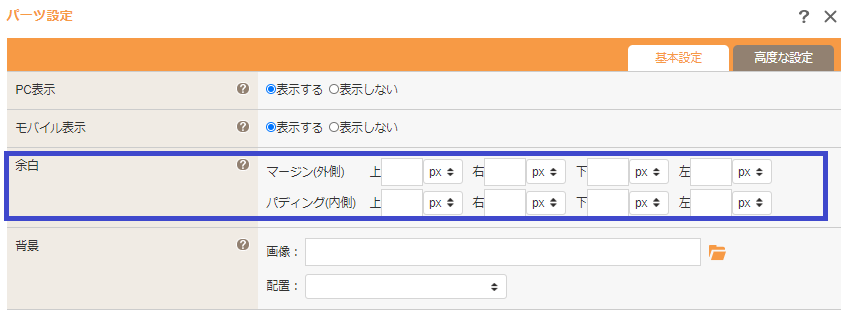
★余白の設定方法
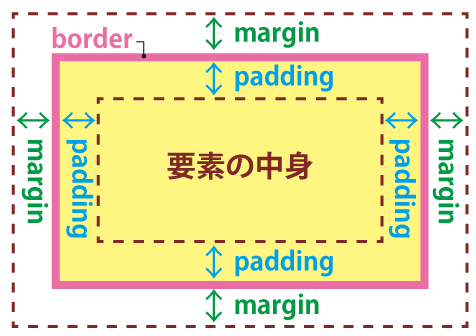
☆余白とは
マージンやパディングといった余白を簡単に設定することができるようになりました。
余白を設定することでコンテンツパーツとコンテンツパーツの幅を調整することができるようになります。
・マージン:要素の外側の余白
・パディング:要素の内側の余白
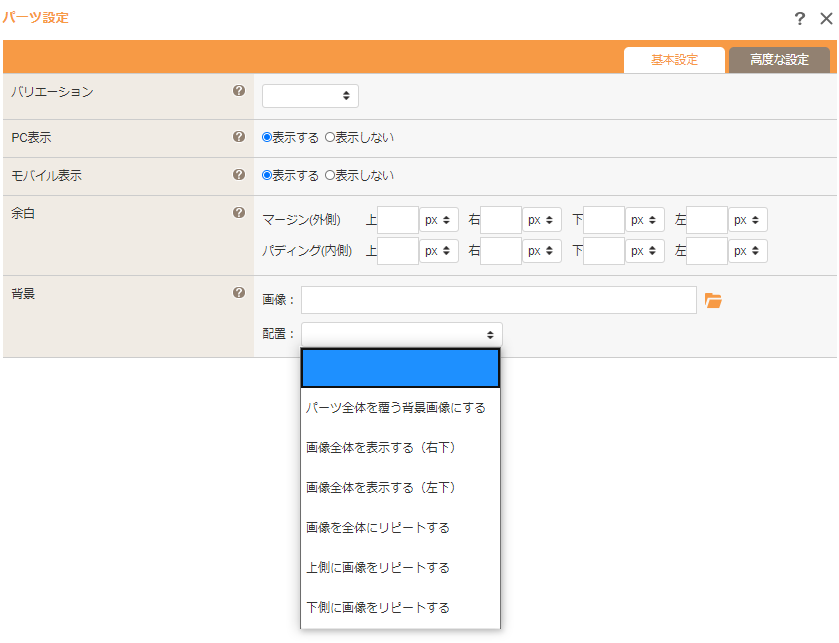
★背景画像の設定
サーバーブラウザーに保存した画像を背景に設定することができます。
実際に設定した際の見え方
使用した画像


パーツ全体を覆う背景画像にする
この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - ここにキャプションが入ります。
画像全体を表示する(右下)
この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - ここにキャプションが入ります。
画像全体を表示する(左下)
この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - ここにキャプションが入ります。
画像を全体にリピートする
この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - ここにキャプションが入ります。
上側に画像をリピートする
この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - ここにキャプションが入ります。
下側に画像をリピートする
この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - ここにキャプションが入ります。
以上のように、従来のコンテンツパーツに新機能を搭載し、深い知識がなくても動きのあるページを作成することが可能になりました。
次回はさらにバージョンUPし、使いやすくなった新コンテンツパーツについてお送り致します。
.png)