News
2021.11.11
alt属性について
今回はalt属性についてご紹介します。
alt属性とは
alt属性とは、
なんらかの理由で画像が読み込めない際に画像の代替テキストとし
この属性を使用するのは、ユーザーがスクリーン リーダーのようなサポート技術を使ってサイトを閲覧する場合に、
alt 属性の内容が画像についての情報を提供するためです。
alt属性とSEO
画像が読み込めない時以外では表面上確認することがあまりない記
alt属性を設定していなくても、
影響しないだろうとお考えの人もいるかもしれません。
しかし、
なぜalt属性がSEO対策に繋がるのか、それは『
alt属性が設定されていない画像の内容は、
WEBサイトを実際に目でみた場合と検索エンジンがクローラーで
【設定されていない場合】
設定されていない場合、
alt属性が設定されていないことにより『
そのため、
alt属性を設定するメリット
- 画像の情報を検索エンジンに伝えることができる
- 画像が表示されない場合にその画像が何の画像なのかをテキストで
表示することができる
→画像が表示されなくても画像内容がわかることでユーザービリティ ー向上に繋がる - 画像にリンクを設定した場合、
alt属性がアンカーリンクテキストとなる
→画像をリンクとして利用する場合、alt属性を設定することでリンク先がどのようなページなのかを 検索エンジンが認識できる
A-TOOLでのalt属性の設定
通常はHTMLのソースから下記の記述を書く必要がありますが、
A-TOOLではより簡単にalt属性を設定していただくことが可能と
HTMLソース例
<img src="画像名.jpg" alt="alt属性の内容">
A-TOOLでは以下の方法でalt属性の設定を行うことができます。
※《サーバーブラウザー内の画像の説明から設定》
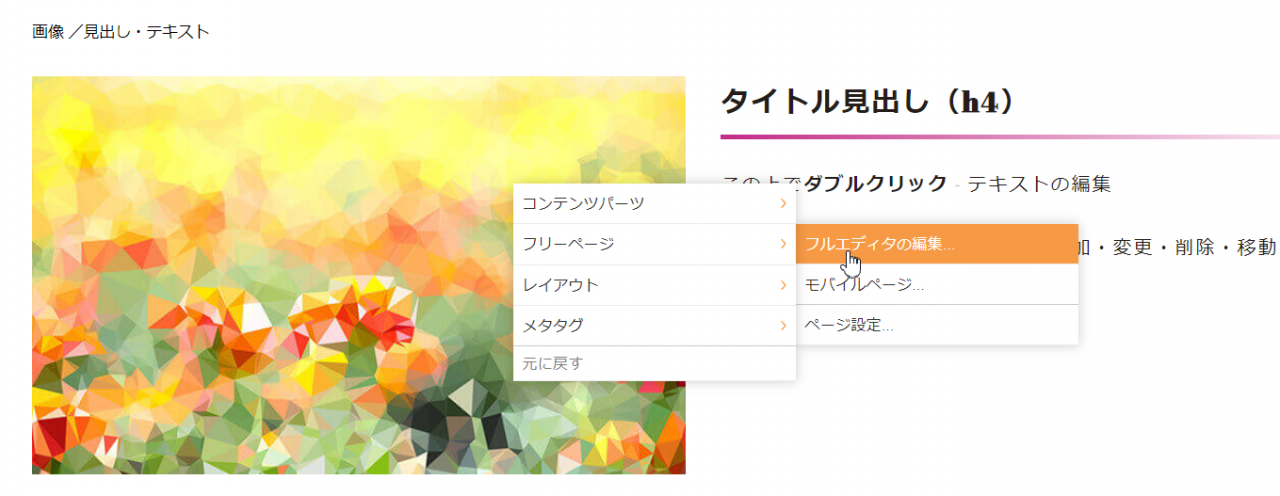
1.画像のパーツがあるコンテンツパーツを右クリック>

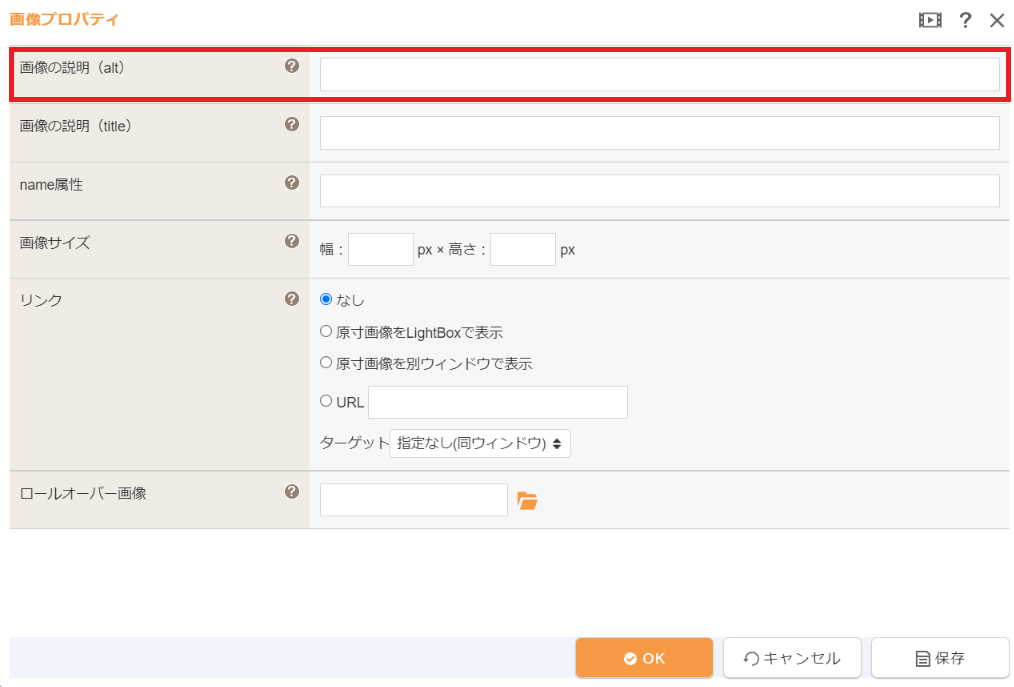
2.画像プロパティダイアログが表示され、「画像の説明(

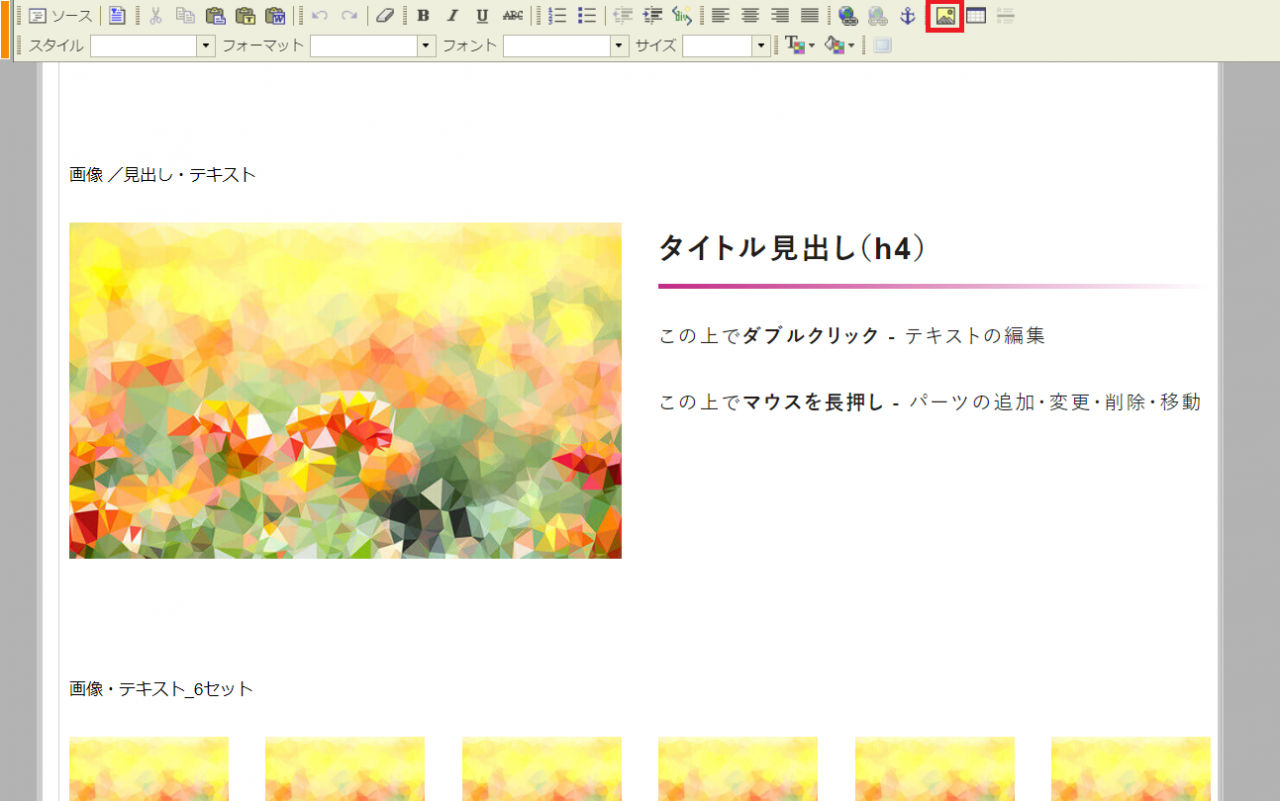
1.画像のパーツがあるコンテンツパーツを右クリック>

2.フルエディタ編集画面が開くので、ツールバーの「

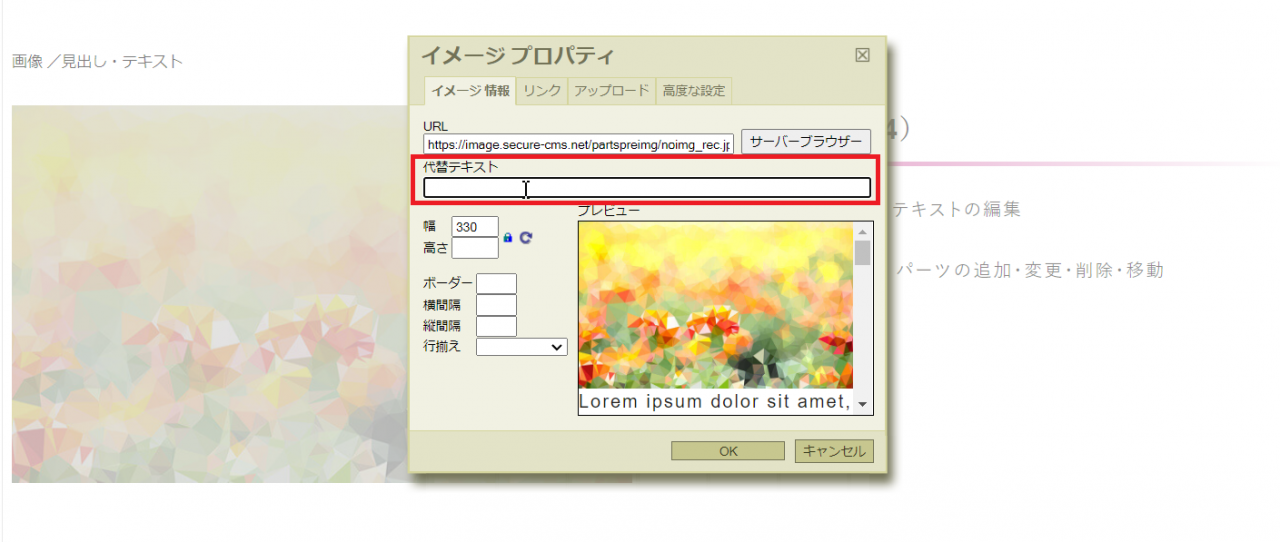
3.イメージプロパティダイアログが表示されるので、

★サーバーブラウザー内の画像の説明から設定
1.
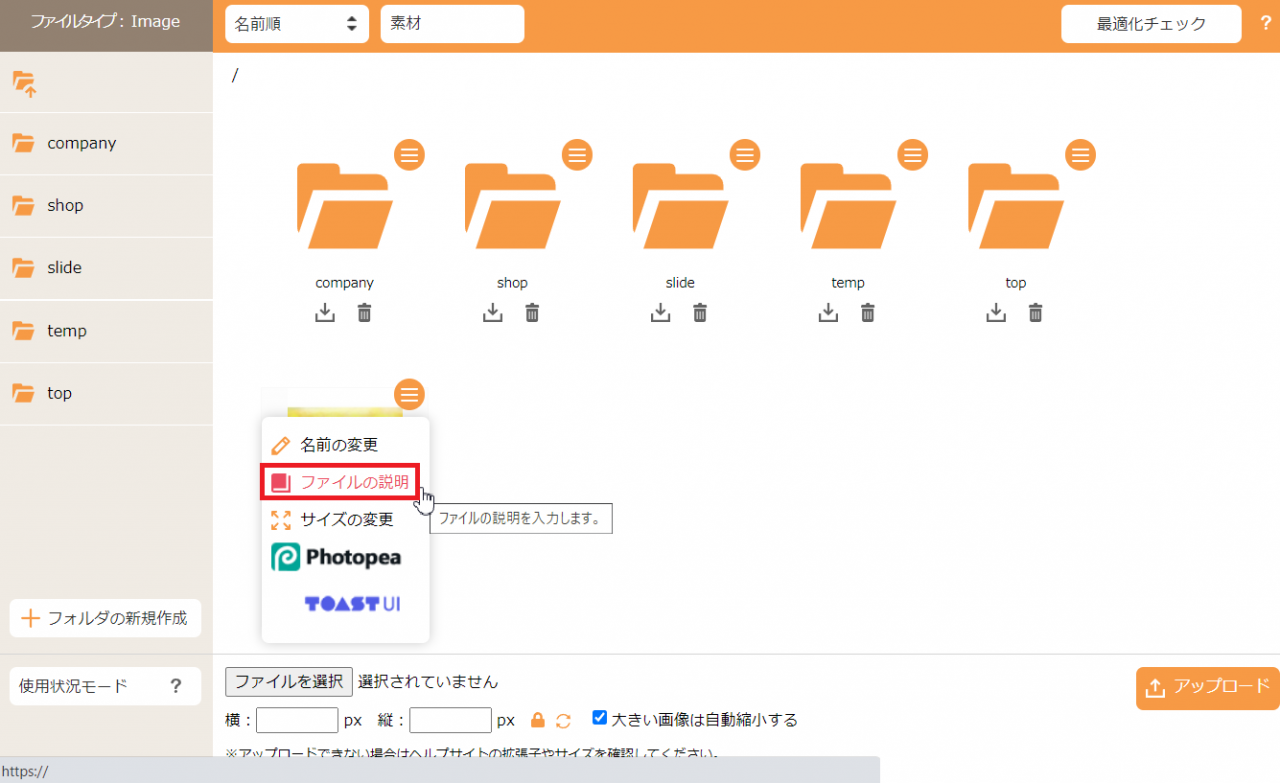
追加したい画像ファイルのハンバーガーメニューを展開

2.画像ファイルのハンバーガーメニューを展開→「

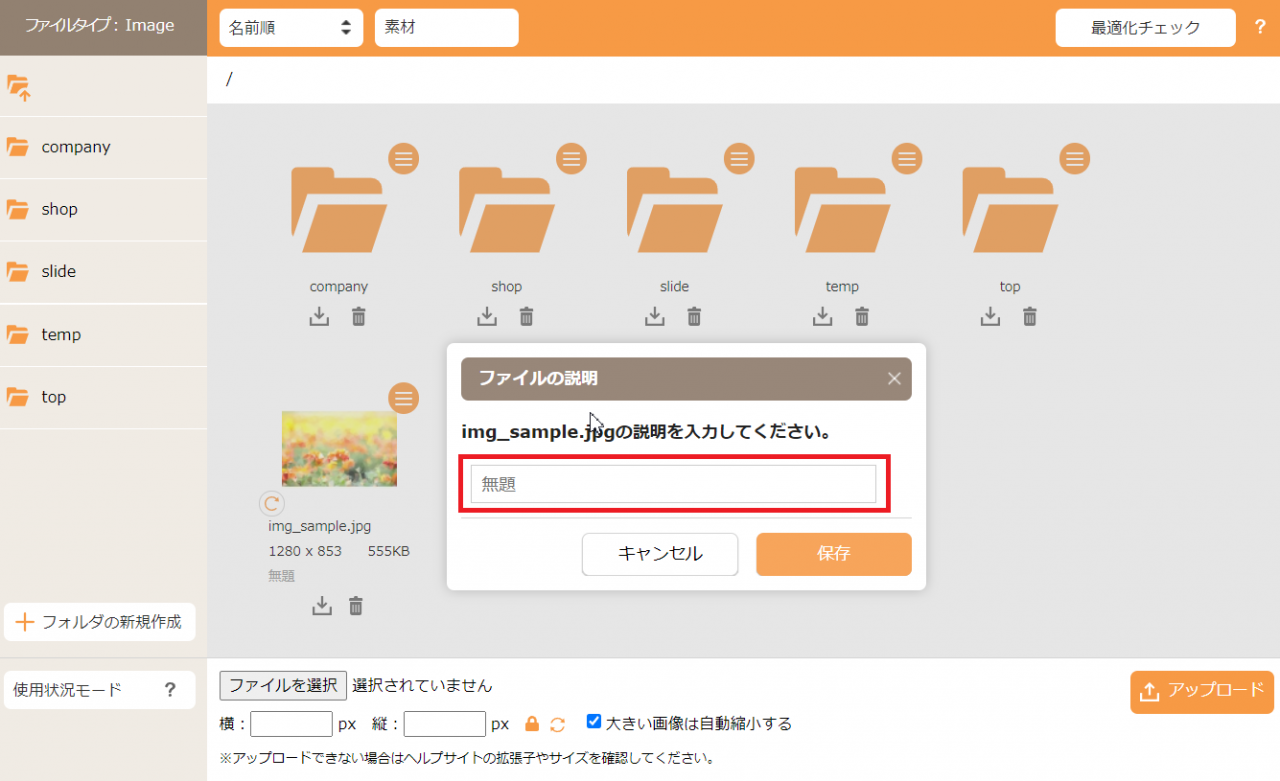
3.「ファイルの説明」

※alt属性の入力・
【設定OK】
サーバーブラウザーで画像をアップロード→「ファイルの説明」
→コンテンツパーツ(画像パーツあり)を選択して画像挿入→
【設定NG】
1.サーバーブラウザーでalt属性を設定する前に、
使用されている箇所の画像に対しては設定が反映されませんのでご
※既に画像を挿入されている場合は《コンテンツパーツの「
《フルエディタの「イメージプロパティ」から設定》にてalt属
2.「フルエディタの編集」から画像を挿入する(
イメージプロパティの「代替テキスト」
alt属性を設定する上での注意
- 画像の内容にあったテキストを入力する
→画像の内容と違ったテキストをいれると検索エンジンの品質ガイド ラインに反しペナルティを受ける可能性があります - テキストの長さは適切な長さにする
→テキストが長すぎると画像の内容がわかりにくくなるため24文字 以内までにしましょう - テキストは入れ過ぎない
→関連キーワードをテキストに入れ過ぎると画像の内容がわかりにく くなるため注意
WEBサイト制作ではなかなかalt属性の設定まで手が回らない
A-TOOLでは簡単に設定することができるので是非、
.png)